Figma launched Widgets in June 2022 that can stay inside a canvas and display relevant information and action without opening a plugin.
After distributing tokens, we wanted to work on helping our users in their design tokens usage. This will help engage users with Specify and improve our retention.
Company
Specify
Period
Nov. to Dec. 2022
Space
Design Operations
Platforms
Web
Key Deliverables
User flows, Mockups, Prototypes, Animations, Code
48%
of paying users had a try to the widget since its release
1k+
installations directly from Figma Community
Opportunities
Here are the main opportunities we detected where the ratio reward/risk was balanced enough for this feature to be interesting for us to work on.
Improve design tokens usage for designers
Track issues, know what is collected and how (local styles, pages, frames), in which repositories
Improve acquisition
Being present where the designers are building (Figma) may help us in acquiring more users.
Design work
How we managed to build this feature and achieved these results
Shaping
Pitch + User flows
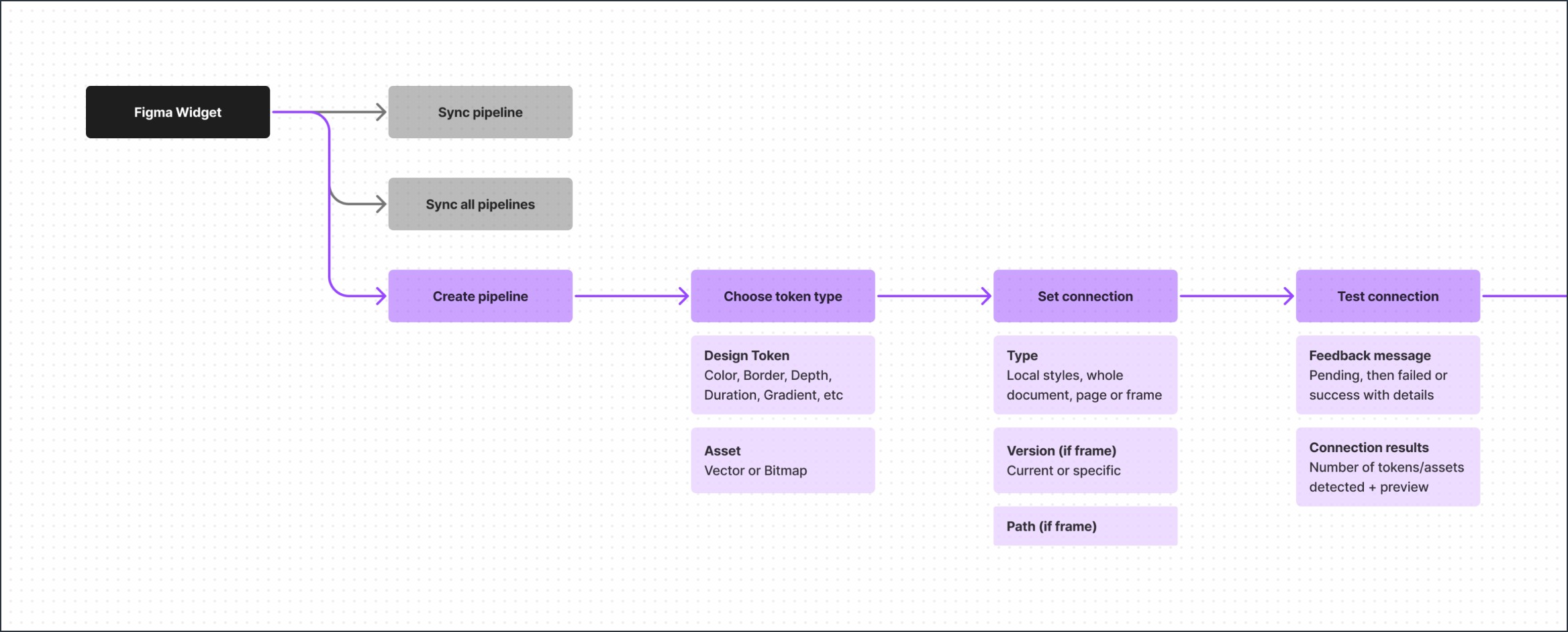
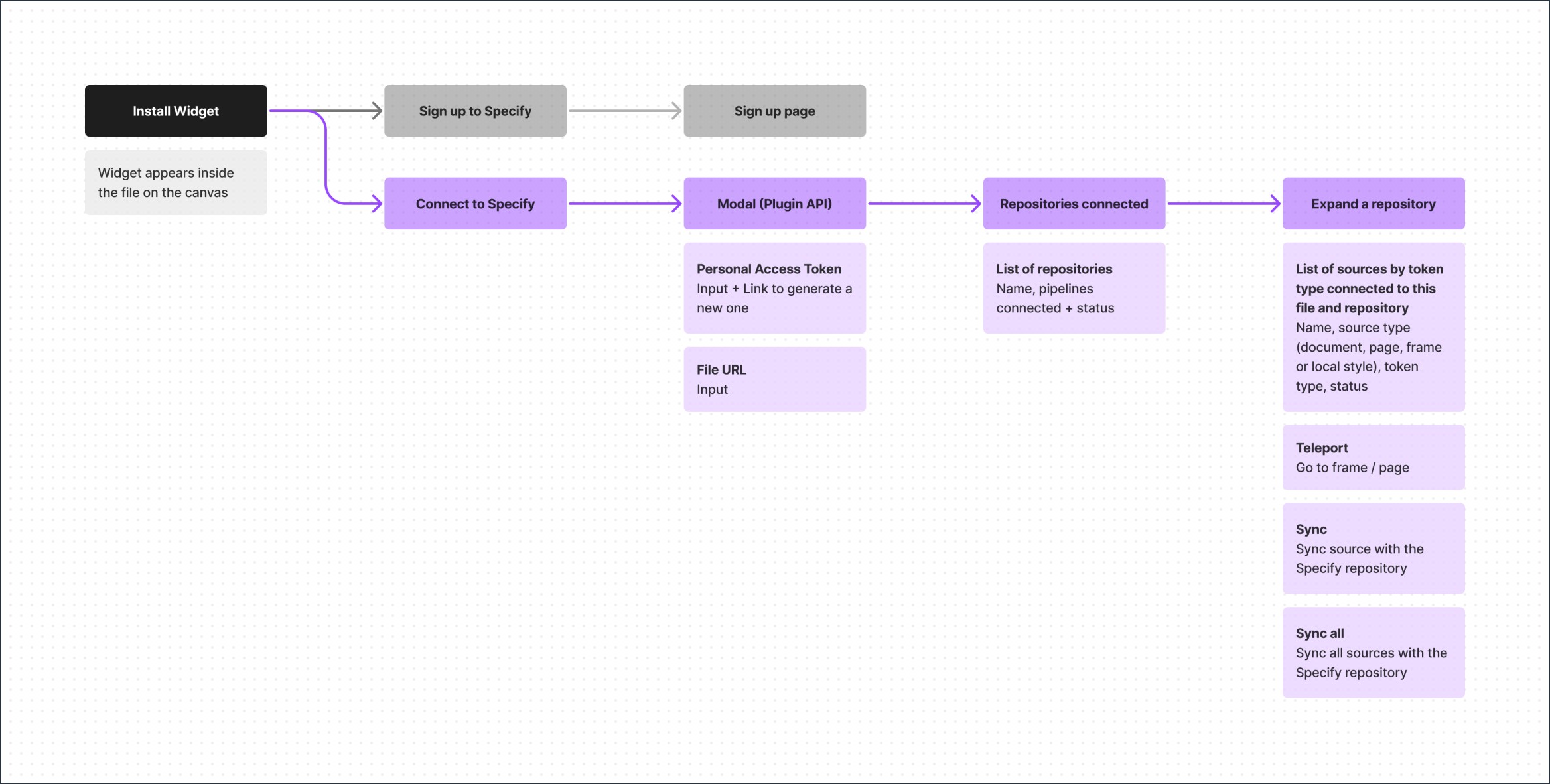
Before diving into the design work, we shaped with Maud (Product Manager) a first version of the user flows, wrote a pitch, and de-risked it with developers.


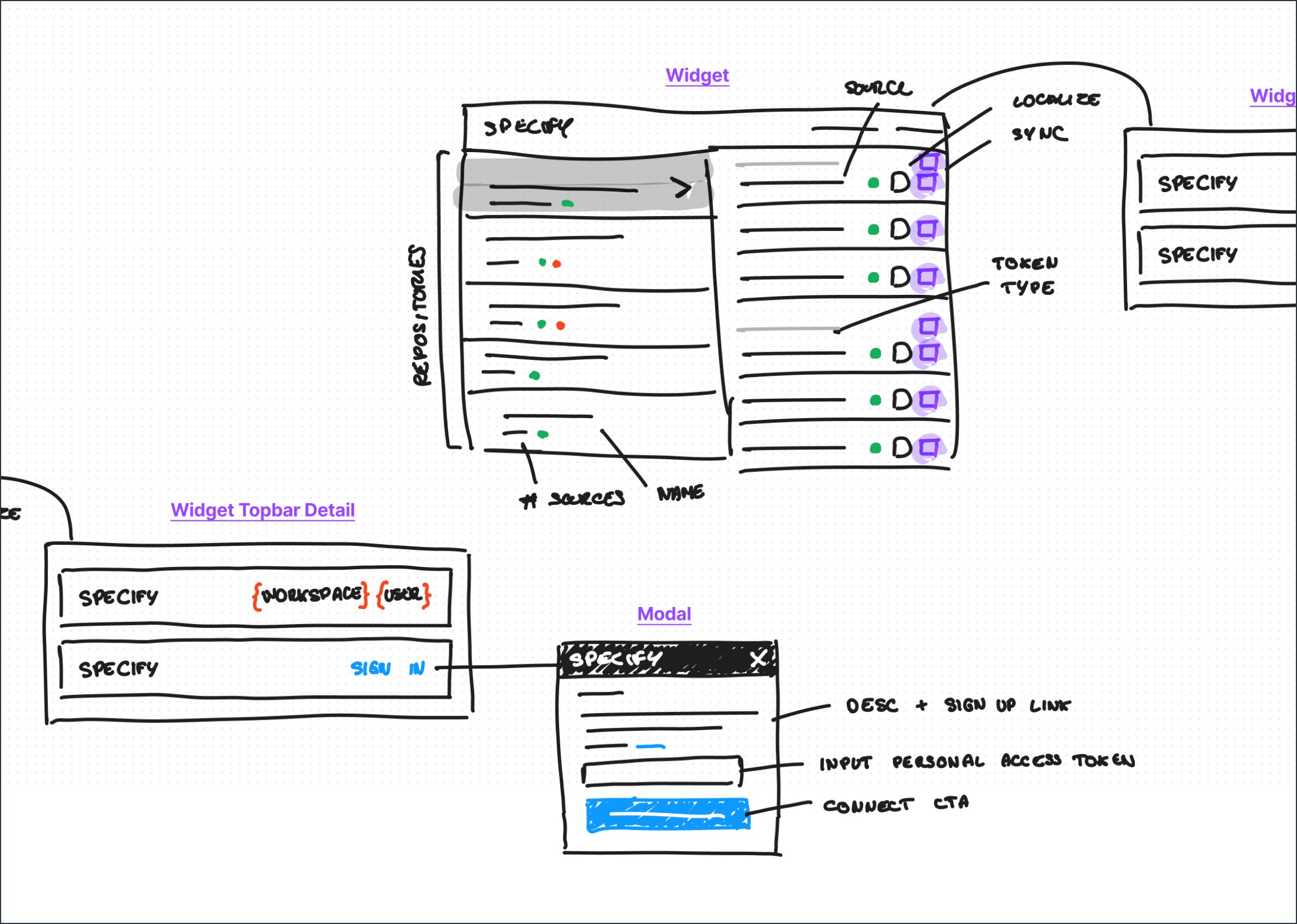
Sketches
While back-end developers were in charge of creating these configuration templates, I worked on the information architecture & layout of this project.
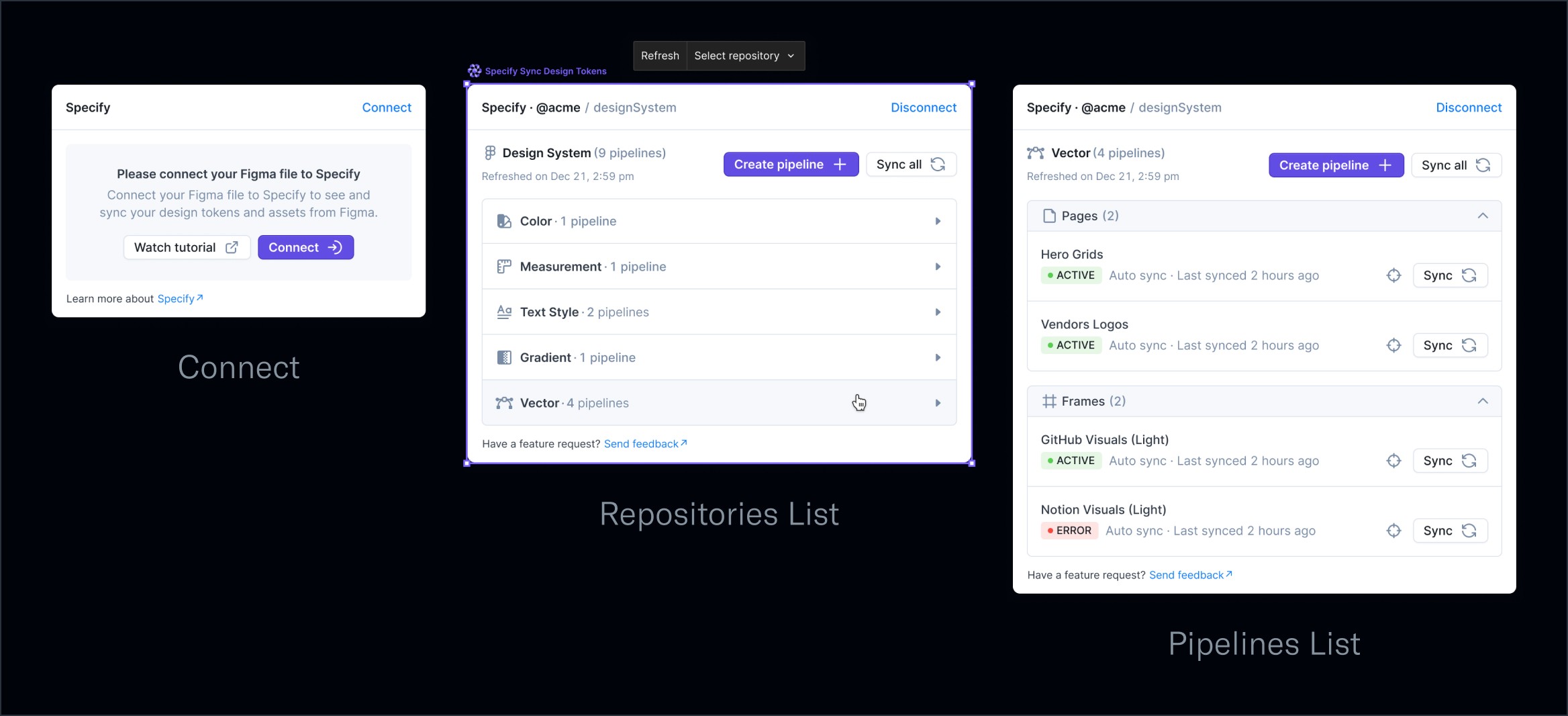
Once the widget is placed on the canvas, the first panel lists all Specify repositories connected to the Figma file. The second panel lists all the frames and local styles inside the Figma file connected to a Specify repository.

De-risk and rabbit holes
By having several discussions with engineers and providing time for them to explore the Notion API possibilities, we “de-risked” this project by ensuring we reduced as many gray zones as possible.
Building
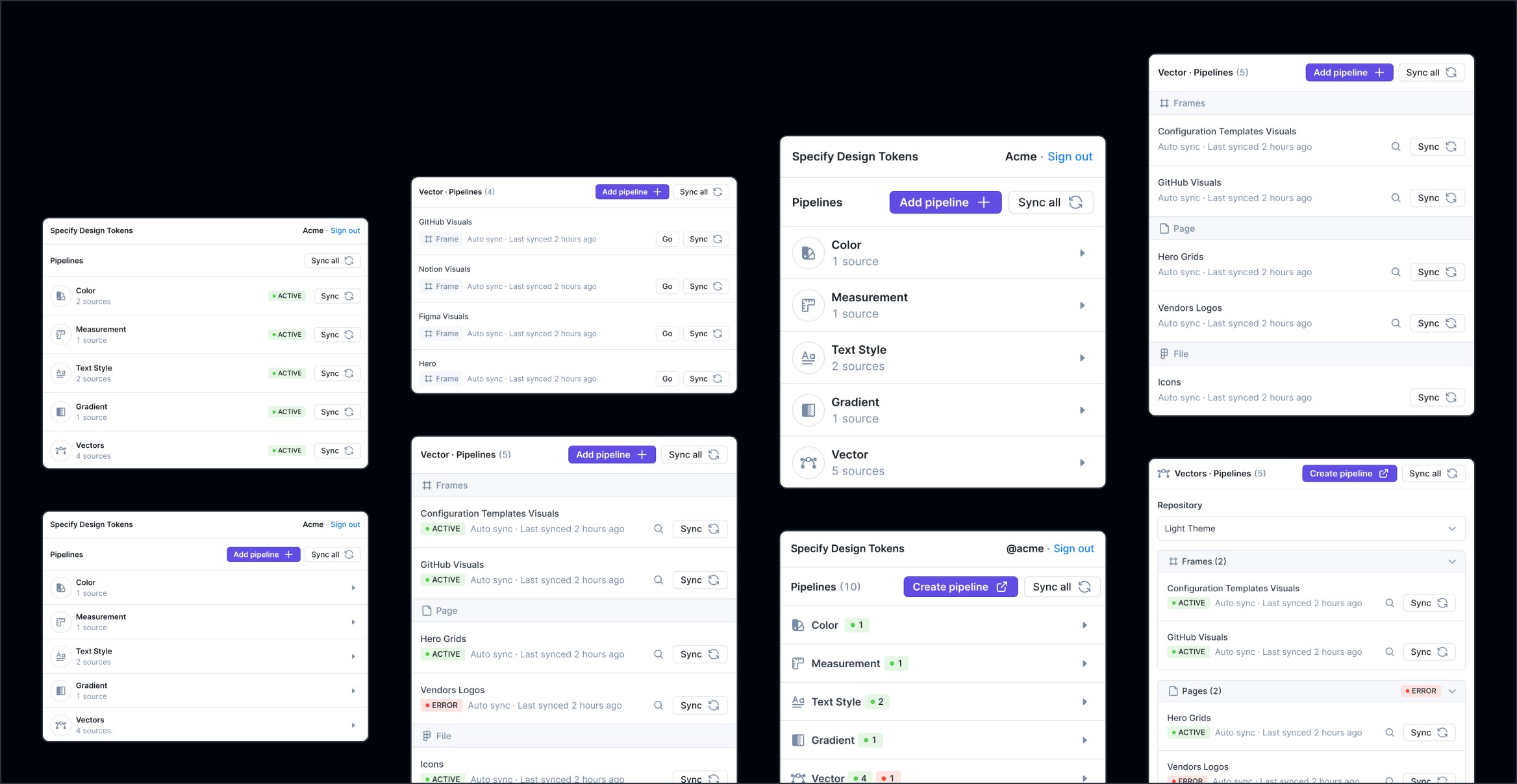
Design explorations
On the first days, I explored a lot of variations regarding information hierarchy, action placement, iconography, and interactions.

Final design
After a bunch of iterations and discussions with engineers, I created this final design for the Specify Figma Widget.

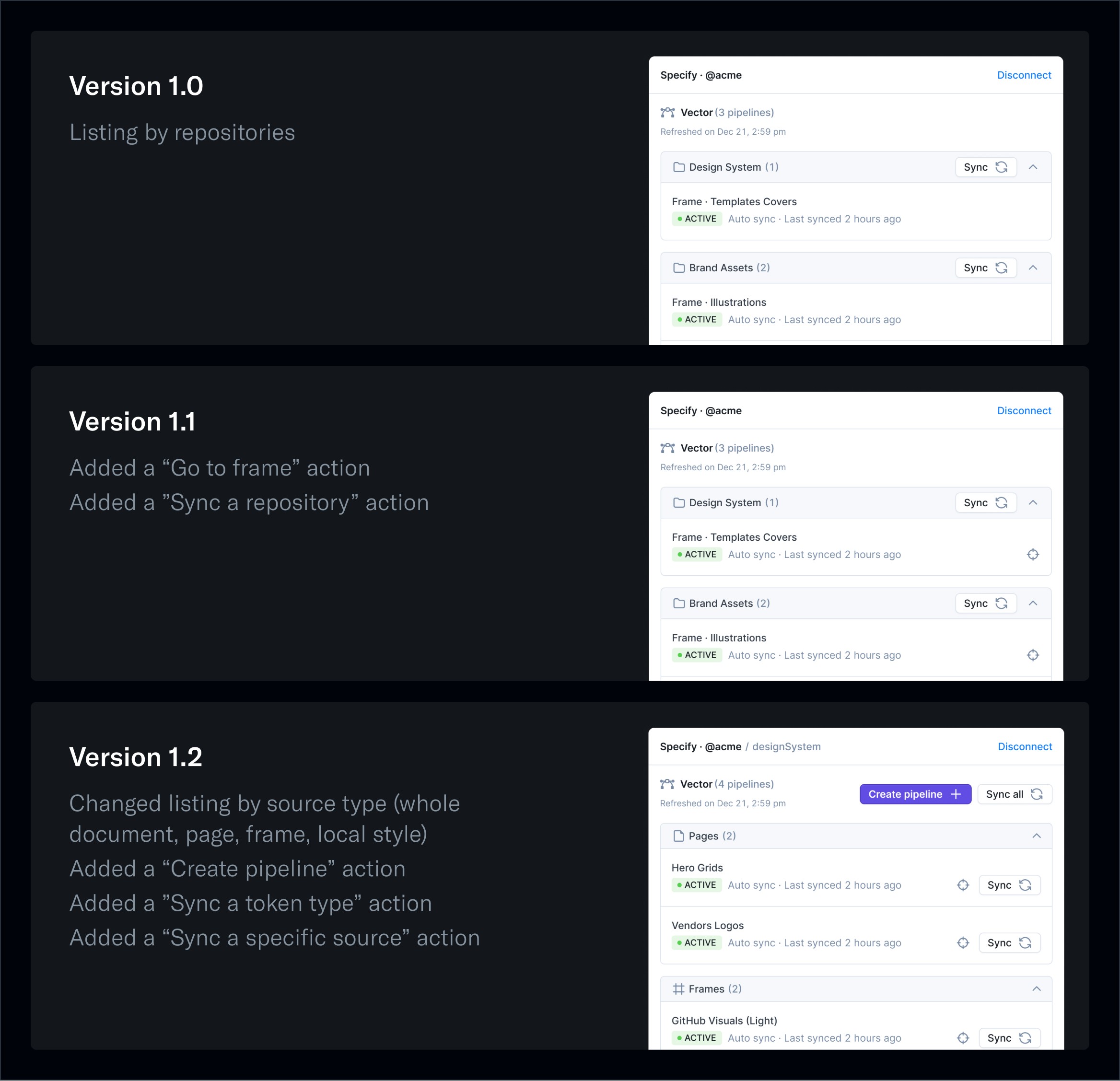
Versions
We also defined milestones with Maud (PM) and engineers by removing actions and changing the listing from the desired final version.

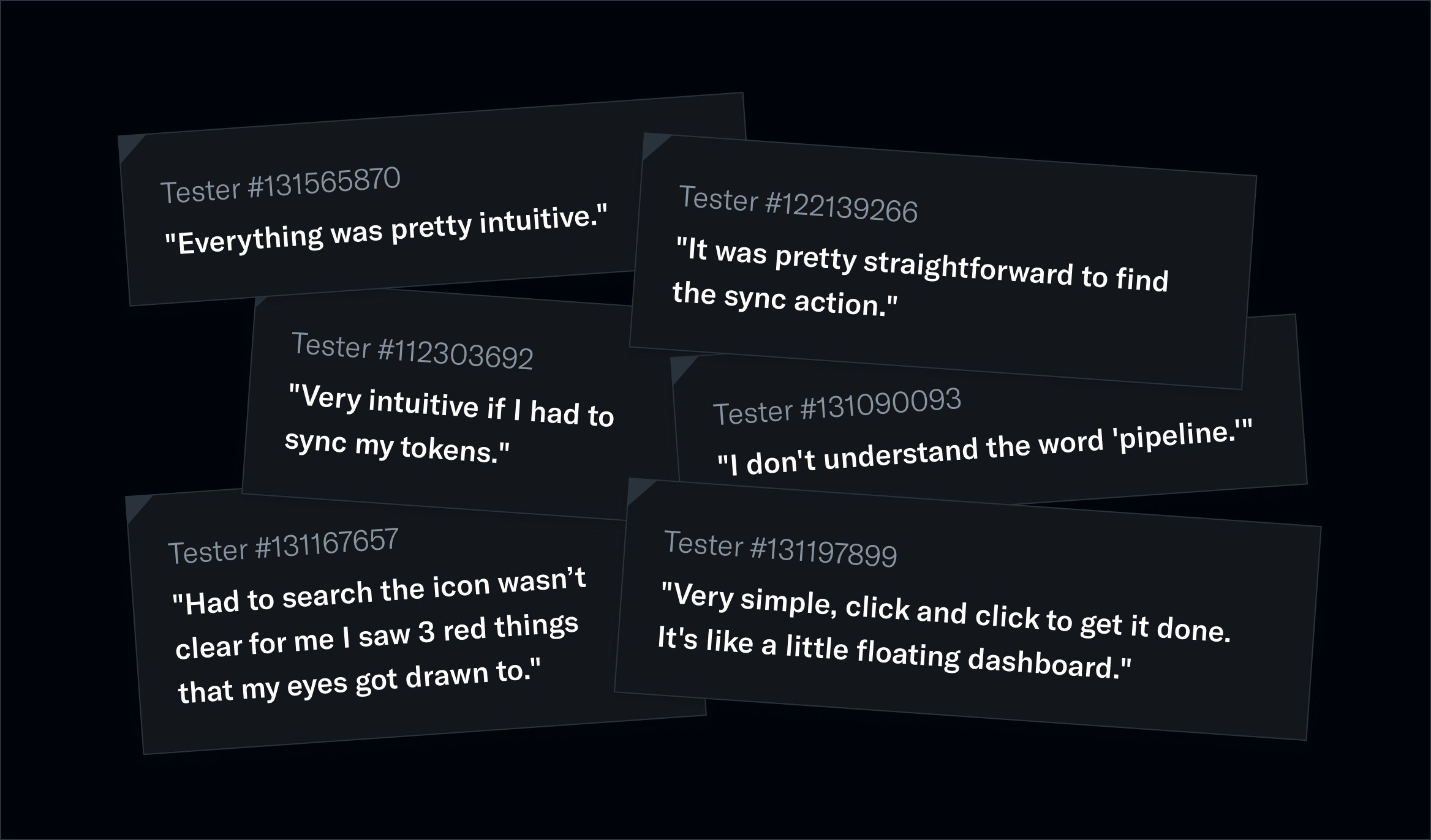
Usability testing
We submitted the first version of this new feature to our paying users and recently (less than three months) registered free users.

See it live
Want to check out the final result? Here you go:
Outcomes
Key results we got a month after the release
48%
of paying users had a try to the widget since its release
1k+
installations directly from Figma Community
Credits
Thanks to this incredible team we exceeded expectations, S/O to them
Product Management
Maud Miguet
Design
Yann-Edern Gillet
3D + Motion
Thibaut Crepelle
Copywriting
Louis Chenais
Implementation
Allan Michay Nathanaël Labreuil
API & Infrastructure
Allan Michay
Read other case studies
Learn more about my work with this selection:



