Introducing Supercat.app
A small tool dedicated to turning Product Hunt comments into beautiful & customizable images, ready to share anywhere.
Jun 10, 2022

I'd love to hear what you think about it, feel free to share your suggestions and ask any questions. Of course, your support would mean the world, here's the Product Hunt page.
Why this product?
Whether it's on blog articles, guides or other pieces of content like Product Hunt campaigns, sharing options are not really fun: you copy a link but you rely on the Open Graph Image and nothing else to catch your audience's attention.
Also, sharing people's thoughts on your products is 10x more efficient than just saying "Here's my product, give it a try". By giving makers the opportunity of quickly sharing the love they got on their campaigns, from people they admire or strangers, they are more likely to reach their goals and that's the purpose of Supercat, your best companion for your Product Hunt launches.
How to achieve this?
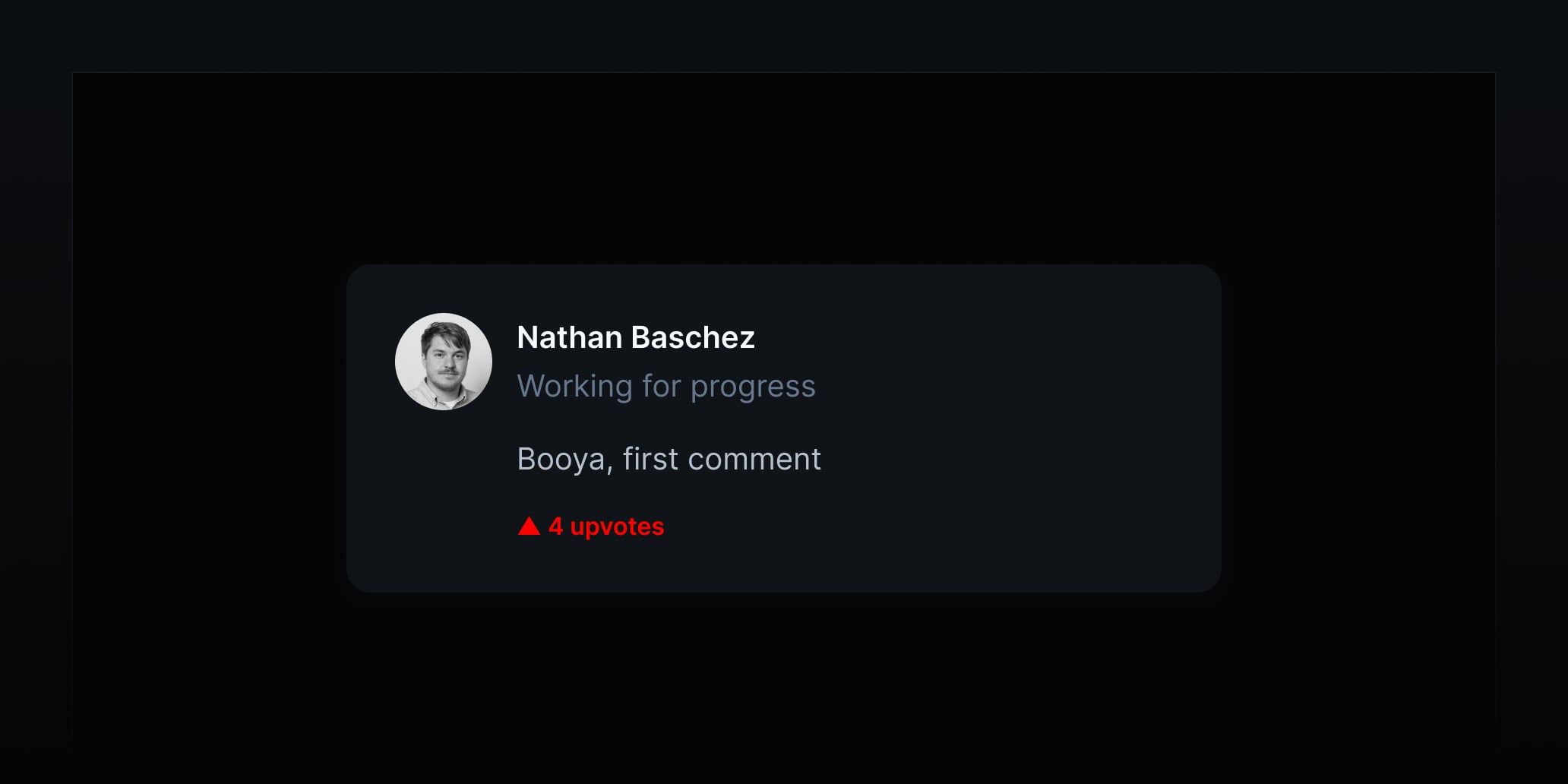
An image is worth a 1,000 words, right? So my goal was to allow users turn Product Hunt's text comments into beautiful & customizable images, ready to share anywhere. I took inspiration from what Raycast has done with Ray.so for code, now used everywhere by developers: a clean but powerful interface, some settings and voilà!
What's the sorcellery behind?
Product Hunt's API is really easy to use if you're a bit familiar with APIs and GraphQL. I managed to retrieve the desired comments in a weekend. Thanks to dom-to-image-more, I managed to transform the output dom into downloadable images, ready to share. Then I spent some time in Figma to create a simple interface with known patterns.
On the implementation side, I set up CI/CD workflows for design with Specify, allowing me to extract all my design tokens in the desired format and use it in my code. For this project I also used Nuxt 3 for the first time (all my projects were using Nuxt 2 before that), damn it was so fast!
And on the deployment side I used Vercel, which is now my go-to for all my quick side-projects like this one.
Latest notes

Faster loops, bigger playgrounds, stronger craft
Reflecting on my second year at Linear — designing for AI, deeper async collaboration, and the lessons that shaped this chapter.
Dec 4, 2025

The Rosetta Stone of Design Engineering
A deeper look at how design and engineering meet, overlap, and translate meaning — and why a shared language of making is the only way to build real shipping velocity.
Nov 20, 2025

Analog by Ugmonk: my year of tangible productivity
A look at how one physical tool improved my planning, focus, and setup.
Jul 9, 2025